Kada ukucate samo vasdomen.com bez wp-admin nastavka, ovako vaša woocommerce prodavnica izgleda nakon instalacije WordPress-a. Nije baš impresivna, a nije ni prodavnica još uvek, ali polako ćemo je dovesti u to stanje da preko nje može da se prodaje.
Prvo što ćemo uraditi jeste da dodamo temu. U padajućem meniju sa leve strane IZGLED, kliknemo na TEME, na stranici koja se otvori kliknemo na DODAJ NOVU i u polju za pretragu ukucamo “Storefront” (možete koristiti i neku vašu po izboru, a u svakom slučaju je kasnije možete promeniti). Kada pronađete temu kliknite na POSTAVI i UKLJUČI.
Sledeća stvar koju ćemo uradite jeste da dodamo nekoliko stranica. Odemo na opciju STRANE i kliknemo na DODAJ NOVU. Dodaćemo nekoliko strana koje obično imaju svi web sajtovi koje ste posećivali na internetu, Početna, kliknemo objavi , takodje ćemo dodati i stranice O nama, Kontakt, i Blog. Sledeće što treba da uradimo da bismo sredili strane jeste da napravimo jedan meni, to ćemo uraditi tako što odemo na: IZGLED, pa zatim na IZBORNICI , u prozor ukucamo ime menija, možemo ga nazvati Glavni meni, i kliknemo na NAPRAVI IZBORNIK da ga sačuvamo. Meni je sada kreiran, sada ćemo u taj glavni meni dodati sve stranice koje želimo da se pojavljuju na našem sajtu. Sa leve strane ekrana čekiramo stranice i kliknemo na DODAJ U IZBORNIK.
Sledeće što treba da uradimo jeste da poređamo stranice po redosledu po kom želimo da se pojavljuju na sajtu. To ćemo uraditi tako što ćemo ih prevući po ekranu čekirati PRIMARNI IZBORNIK i kliknuti SAČUVAJ IZBORNIK.
Sledeće što ćemo uraditi jeste da sredimo neka osnovna podešavanja, to ćemo uraditi tako što kliknemo na PODEŠAVANJA, OPŠTA, i tu možete napisati opis vašeg sajta, podesiti formate datuma itd. Ono što je bitno da uradimo jeste da podesimo opcije čitanja, to ćemo uraditi tako što kliknemo na ČITANJE i tu ćemo podesiti našu početnu stranicu i stranicu na kojoj će se prikazivati naši članci (blog), za članke možemo izabrati da se prikazuje samo sažetak teksta a da se tekst otvara klikom na pročitaj više.
Pošto smo završili sa nekim osnovnim podešavanjima, vreme je da dodamo WOOCOMMERCE i ostale dodatke koje ćemo koristiti da bi mogli da prodajemo preko našeg sajta.
Kliknete na DODACI, DODAJ NOVI i ukucate “Woocommerce” Kliknete na POSTAVI SADA, a zatim na UKLJUČI.
Otvoriće vam se novi prozor u kome podešavate opcije vaše prodavnice, to na slikama izgleda ovako:
Na sledećem koraku će vam tražiti da povežete dodatak JETPACK,korak koji mora da se odradi.
Kada odradite sve ove korake podesili ste svoju prodavnicu i ona je funkcionalna, kliknite na CREATE A PRODUCT da biste završili sa podešavanjima prodavnice.
Sada je potrebno pre dodavanja proizvoda da podesimo stranice opet, pojavile su nam se 4 nove strane: CART, CHECKOUT, MY ACCOUNT I SHOP. Promenićemo im imena u KORPA, PLAĆANJE, MOJ NALOG I PRODAVNICA.
I napravićemo sekundarni izbornik u koji ćemo ih ubaciti, prilikom prevlačenja ćemo staviti da glavna strana bude prodavnica, a ostale tri cemo složiti nekim redosledom, ali malo prevući u desno tako da te tri stranice budu podstrane stranice PRODAVNICA.
Za mesto prikaza mozemo izabrati primarni izbornik ili sekundarni izbornik, ako izaberemo primarni prikazivaće se u liniji sa ostalim stranama, a ako izaberemo sekundarni prikazivaće se u gornjem desnom uglu pored korpe (po meni bolja opcija).
Kako dodati proizvode u woocommerce prodavnicu?
Nakon što smo podesili opcije plaćanja, dostave, itd, potrebno je da dodamo neke proizvode u našu prodavnicu, to ćemo uraditi na sledeći način:
Kliknemo na PRODUCTS, pa na ADD NEW .
Nakon unošenja svih podataka o proizvodu, kliknete na objavi i vaš proizvod je dodat u vašu prodavnicu.
Nakon dodavanja nekoliko proizvoda u vaš web shop to izleda ovako:
Postoje razna podešavanja, dodavanje proizvoda u kategorije i podkategorije, o tome bi se moglo pisati mesec dana, sve te opcije možete pronaći na nekim video tutorijalima na youtube.
Izbor stranice za prikaz proizvoda se nalazi na Woocommerce-Settings-Products-Display
i tu biramo gde zelimo da nam se proizvodi prikazuju. To može biti naša početna stranica, ili stranica prodavnica, ili bilo kakva struktura po vašem izboru. U primeru ovog načina koji sam opisao proizvodi će se prikazivati kada neko klikne na prodavnica u gornjem desnom uglu ekrana dok je početna stranica prazna to jest na nju možete dodati neki svoj logo, izdvojene tekstove sa bloga , neki opis ili bilo šta po izboru.
Vizuelni izgled vaše internet prodavnice
Psihologija boja:

Pravilnim izborom boje za našu prodavnicu posetiocu saljemo određenu poruku. Pravilnim odabirom boja podstičete veći CTA(call to action) to jest poziv na akciju, vašem potencijalnom kupcu jednostavno izazivate osećaj da klikne i naruči proizvod.
Boje na sajtu posetilac odmah uoči i one sajtu daju određeni brend. Boje trebamo prilagoditi temi i kategoriji proizvoda koje prodajemo na našoj stranici.
Odabir teksta:
Crvena: ljubav, strast, uzbuđenje, akcija, avantura, ona podstiče i aktivira posetioca. (jasno se vidi zašto se na sales pagevima preferiraju nijanse crvene boje kod ključnih elemenata poput naslova i buttona)
Plava: poslovnost, profesionalnost, uspeh, smirenost, ozbiljnost, poverenje, snaga.
(boja karakteristična za news, business i sportske portale)
Zelena: novac, priroda, zdravlje, harmonija (boja idealna za niche kao što su: money making, sve vezano za zdravlje, prirodu, životinje itd.
Bela: čistoća, smirenost, jednostavnost.
Crna: snaga, elegancija, ozbiljnost, mističnost.
Siva: neutralnost, pritajena elegancija, ozbiljnost.
Narandžasta: mladost, kreativnost, proslava, zabava.
Roza (pink): nežnost, mladost.
Smeđa (braun): zemlja, priroda
Čim dodje na sajt, posetilac pročita neki tekst, zbog toga je važno da ključne reči za našu internet prodavnicu stavimo pri početku teksta. Naslove nikako ne treba precrtavati donjom crtom jer to predstavlja neku psihičku barijeru za posetioca našeg web shop-a.
Posetilac nakon naslova prelazi na prvo poglavlje, dobar deo posetilaca upravo kroz to poglavlje odluči da li će nastaviti sa čitanjem ili će otići sa sajta. Poželjno je istaći to poglavlje bold ili italic stilom. U ostatku teksta dobro je boldovaljem istaći neke bitne reči, iz razloga što ne čitaju svi tekst skroz skoncentrisani, pa im na taj način možemo usmeriti pažnju na određene karakteristike predmeta koji prodajemo.
Ukoliko želimo da posetilac pročita neki tekst, treba koristiti manji neserifni font ( Verdana, Tahoma, Arial…) , što je možda suprotno našem razmišljanju ali tekst većeg formata posetilac će samo letimično skenirati, dok će tekst manjeg formata čitati sa više pažnje i sporije.
Korisni dodaci koje bi trebalo instalirati i koristiti
Loco Translate
Sa dodatkom Loco translate možemo prevesti neke delove prodavnice koji nam se prikazuju na engleskom jeziku a mi to ne želimo (opcije ADD TO CART, PROCEED TO CHECKOUT itd) …
Askimet protiv nepoželjnih komentara
Služi da zaštiti Vaš blog od nepoželjnih i spam komentara…
All in One SEO Pack
Dodatak koji jednostavno moramo instalirati, služi za poboljšanje optimizacije našeg sajta na stranici
(ON PAGE optimizacija)
Pomoću ovog dodatka možete kreirati lepljive meta opise (3. i 4. red na Gugl pretrazi) kojim ćete ostvariti veći CTR. Idealni meta opisi su sofisticirana vrsta poziva na akciju, najčešće pitanje sa kojim poistovećujete nameru surfera, a zatim i odgovor kojim tražite da po rešenje dođe klikom na vaš url. Veći CTR znači više poseta, a samim tim i više konverzija, što čini vaš online šop efikasnijim.
Postoji veoma veliki broj ovih dodataka, kao i razni dodaci za društvene mreže, za unapređivanje nekih opcija itd…
Zašto otvoriti woocommerce prodavnicu i prodavati proizvode preko interneta?
Dostupna je milionima kupaca na svim kontinentima i u svim državama.
Radi 24h dnevno, 7 dana u nedelji, 365 dana u godini.
Zaradjuje za vas i dok vi spavate.
Jednostavno vodjenje knjiga, informacija o stanju zaliha, vaše mušterije mogu naručivati proizvode i dok vi radite “POPIS”.

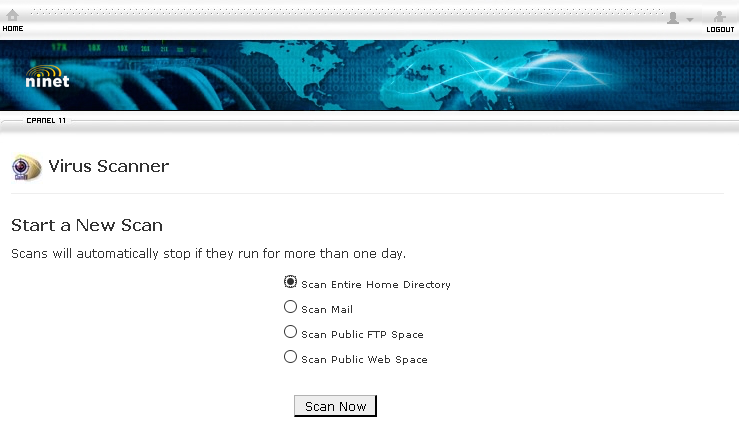
 3.Odaberite opcije – skeniranje celokupnog hosting naloga, skeniranje emaila ili FTP-a i kliknite na Scan Now
3.Odaberite opcije – skeniranje celokupnog hosting naloga, skeniranje emaila ili FTP-a i kliknite na Scan Now