by Ivan Muljevski | Oct 1, 2015 | Social Media |
Po prirodi posla uglavnom sam upućen u aktuelna dešavanja koja se tiču društvenih mreža i online marketinga. Medjutim, početkom nedelje sam doživeo neprijatnost ili bolje rečeno niz neprijatnosti kada sam se ulogovao na svoj fejsbuk nalog.
Svaki video postavljen od strane mojih prijatelja ili fejsbuk stranica se automatski pokretao a da ja to nisam hteo. Korisnički doživljaj je bio blizu nule a crveno X polje u Chrome-u nikad privlačnije.Neka pravila se nikada ne menjaju ma koliko tehnologija napredovala:
DO: Let the user control their browsing experience
There are several common irritants that have appeared recently on websites that take control away from users, such as auto-play videos and hijacked scrolling. When you design a website or user interface, you want to let the user control their browsing and movement through the site or application.
Podelio sam frustraciju sa prijateljima u statusu i na sreću (ili žalost) u roku od samo par minuta sam dobio rešenje. Malo me je bilo sramota što je tako jednostavno rešenje bilo na dohvat ruke a ja nisam znao za to 🙂
Pratite sledeće korake za zaustavljanje video klipova u Vašem Newsfeedu:
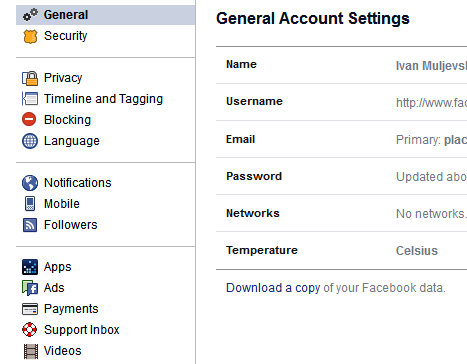
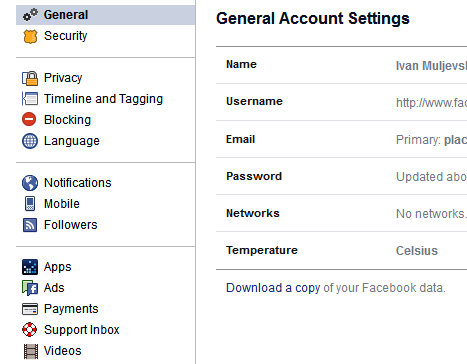
- Iz padajućeg menija odaberi “Settings” ili “Podešavanja” ako je FB na srpskom. Direktan link ovde
- Kliknite na donjem delu sidebara na “Videos“
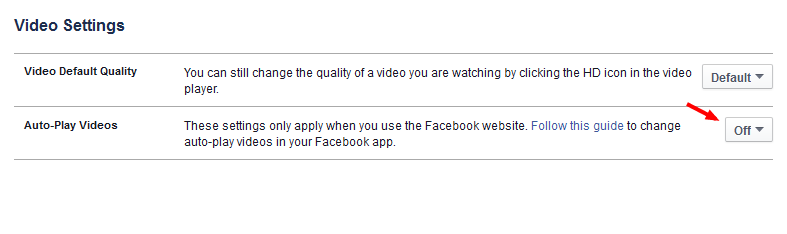
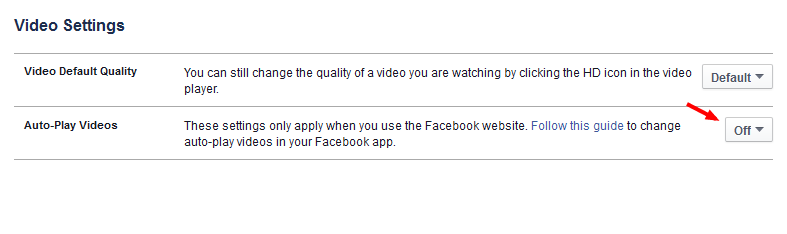
 Na sledećoj stranici pored opcije “Auto Play Videos” odaberite iz padajućeg menija “off“.
Na sledećoj stranici pored opcije “Auto Play Videos” odaberite iz padajućeg menija “off“.
 To je to 🙂
To je to 🙂
by Ivan Muljevski | Jun 5, 2015 | Social Media |
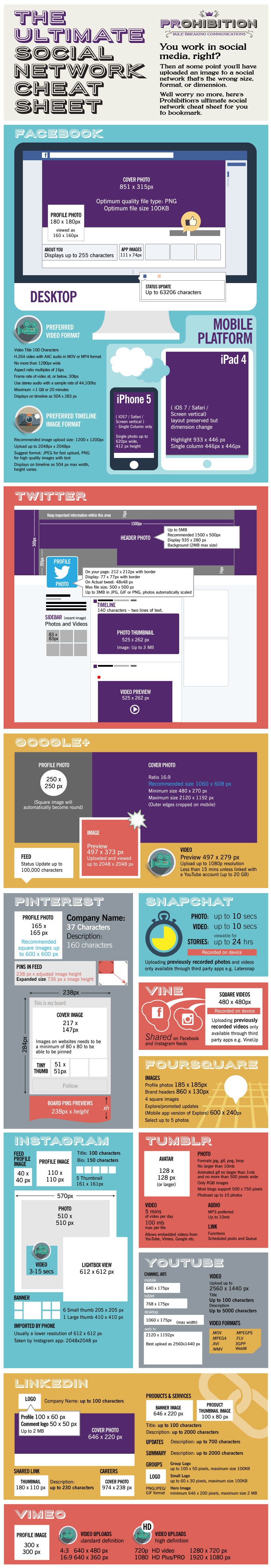
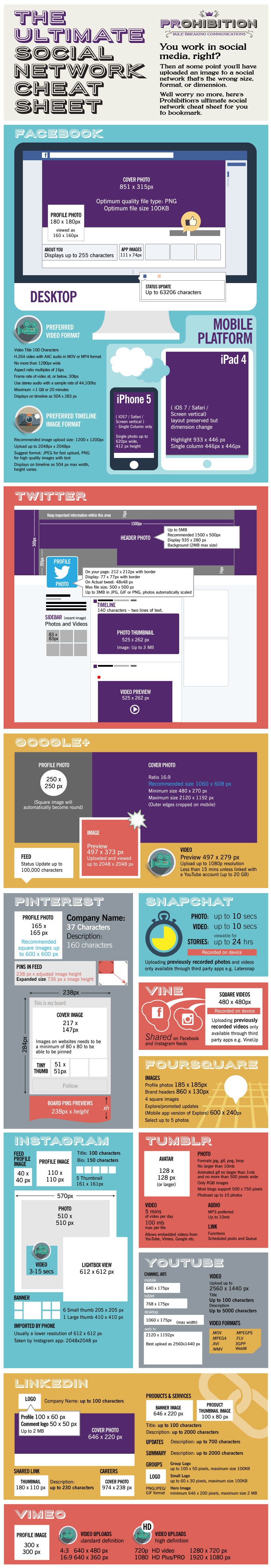
Gotovo svakodnevno objavljujemo slike na FB-u, twitteru i ostalim društvenim medijima. Jedna od bitnih stavki pre nego što kliknete “publish” je i dimenzija slika koju ćete postaviti. U veoma sadržajnoj infografici smartinsights je skockao preporučene dimenzije čak i na mobilnim uredjajima kao i njihovu najveću dozvoljenu veličinu.
Infografika obuhvata sledeće sajtove: Facebook, twitter, Linkedin, youtube, google+ i instagram kao i Vimeo.
Podelite ovo sa Vašim prijateljima koji vode ili planiraju da vode naloge društvenih medija.

by Ivan Muljevski | May 8, 2014 | Social Media |
I kod kuće i na poslu imam skoro identične dodatke koji su mi deo svakodnevne rutine. Normalno je da se većina njih tiče marketinga jer mi to čini 90% aktvnosti a moguće ih je prilagoditi i sopstvenim potrebama jer kreativnost nema granica.

Ovo je moja lista.
(more…)
by Ivan Muljevski | Apr 10, 2014 | Social Media |
Pre izvesnog vremena drug Milan je napisao članak o ITOpenu, prvoj SEO konferenciji u Srbiji na kojoj je i potpisnik ovih redova učestvovao. Medjutim u istom članku sam primetio screenshotove twitter statusa koji normalno nemaju mogučnost ponovnog retvitovanja 🙂 Lično mislim da je odličan potez da se twitter statusi postavljaju u članku jer time dajete mogućnost čitaocu da direktno iz članka “opali” retweet i potencijalno vašu priču učini viralnom.
A ako ste dovoljno viralni onda postajete “uticajni” a onda je nebo granica 🙂
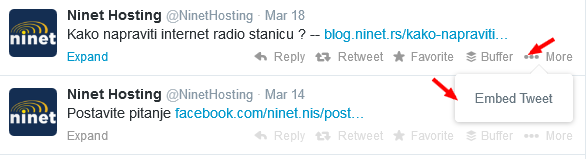
Evo kratkog tutorijala kako da postavite svoj twitter status u post:
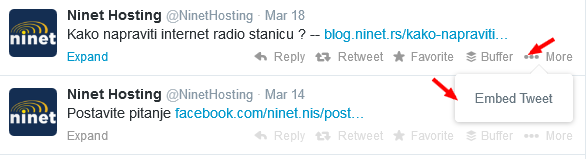
1. Kliknite na dugme “More”

2.. Zatim kliknite na dugme “Embed”
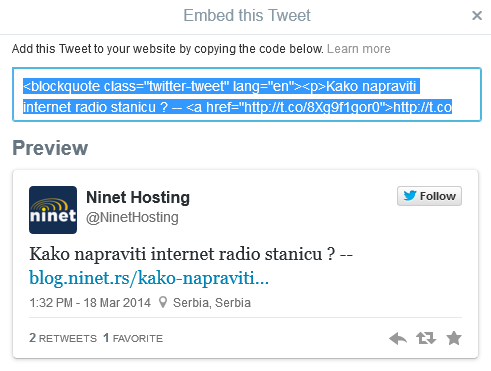
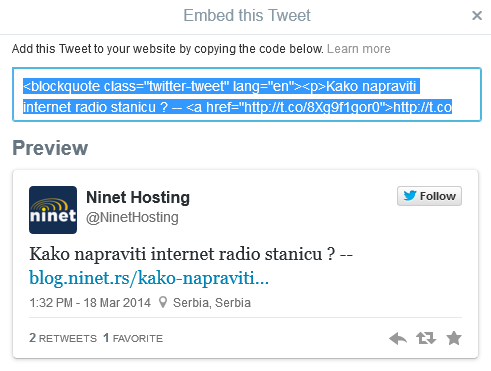
3. Iskopirajte kod iz boxa

4.Ubacite ga u blog post
Tweet bi trebalo da izgleda ovako:
Postavljanje facebook statusa u članak
I ako su facebook stranice sve manje pogodne za (besplatnu) promociju sadržaja jer se statusi koje objavljujete manje “vide” tj. ne dosežu ni do 10% ukupnih fanova i dalje je moguće da dobijete dosta poseta ukoliko je vaše parče sadržaja zanimljivo i ima potencijalni viralni efekat. Namera facebooka je jasna – platite promo status ukoliko želite raklamu ! Zato s vremena na vreme objavite facebook status u članku.
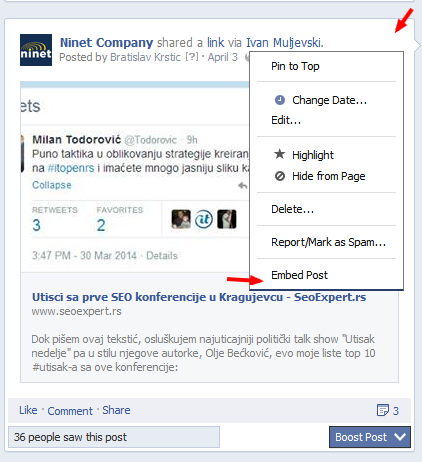
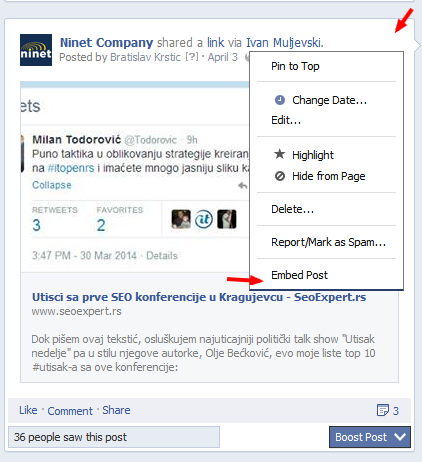
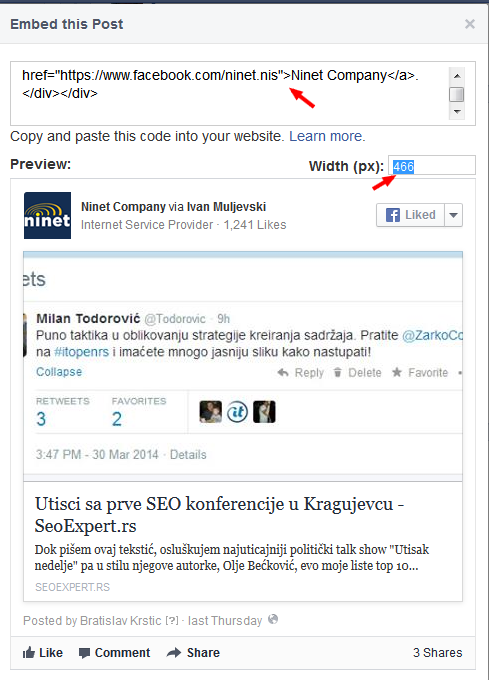
1. U gornjem desnom uglu kliknite na strelicu a zatim odaberite opciju “Embed post” 
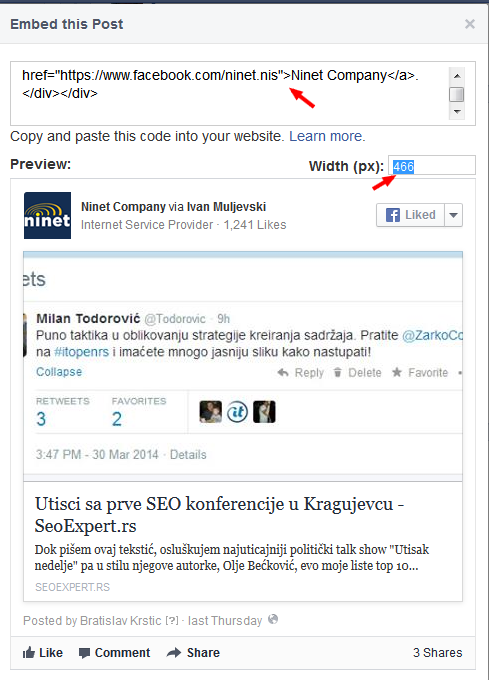
2. Odaberite širinu status koji će biti objavljen i iskopirajte kod

3. Nalepite kod u telo blog posta
4. Blog post bi trebalo da izgleda ovako:
Da li ste koristili ove opcije do sada ?
 Na sledećoj stranici pored opcije “Auto Play Videos” odaberite iz padajućeg menija “off“.
Na sledećoj stranici pored opcije “Auto Play Videos” odaberite iz padajućeg menija “off“.